Cocoonでリンクの色を変更する方法
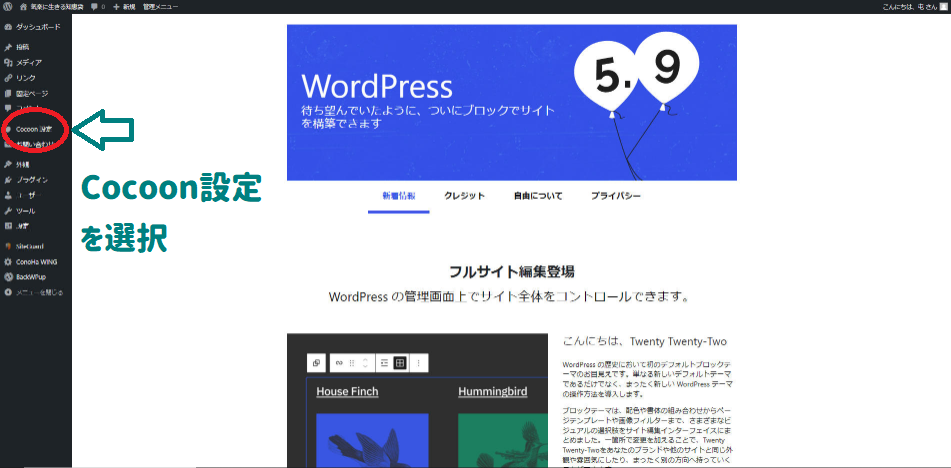
- ダッシュボードのCocoon設定を選択
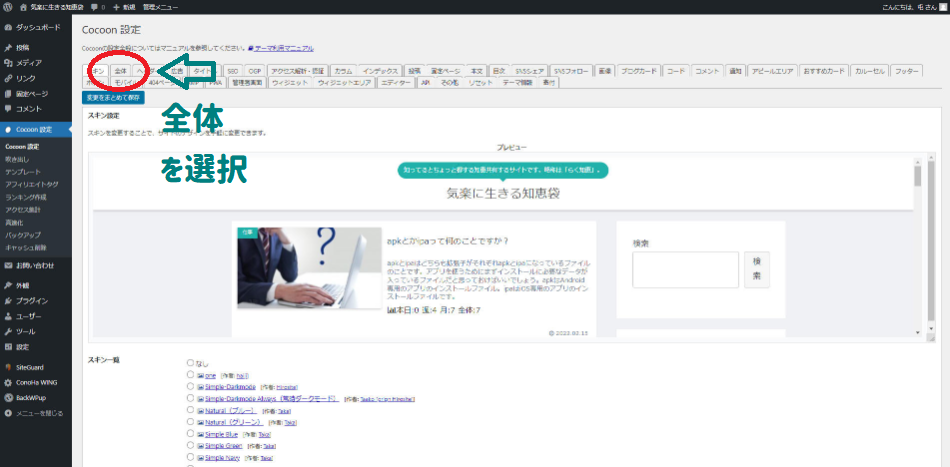
- Cocoon設定タブの中から全体タブを選択
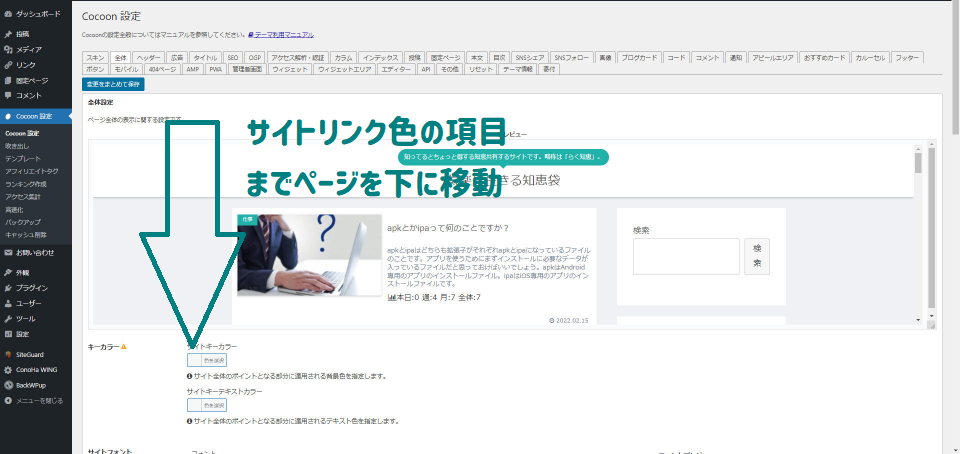
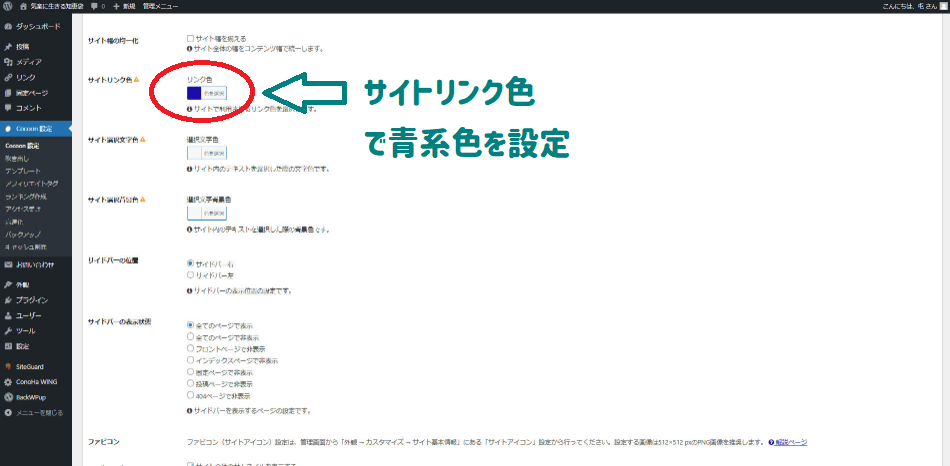
- サイトリンク色の項目を探して色を選択でリンクに設定したい色を選ぶ
- 変更をまとめて保存を選択
これで無事リンクの色を設定することができました。
WEBの世界ではリンクの色は青という共通の認識があります。
リンクなのに青くなかったりリンクじゃないのに青かったりしたら見る人が混乱してしまうのでしっかり設定しておきましょう。
画像付きの説明はもう少し下の【画像付き】具体的なやり方でやっています。
スキンを変えたらリンクの色が変わってしまった
Cocoonには様々なスキンがあります。
初期の無機質なスキンなしの状態ではあまりにも寂しいので、スキンは特にこだわりがなければ設定しておいた方がいいでしょう。
そんなわけで僕もブログはじめて1か月以上いじってこなかったスキンの変更をしてみました。
スキンを変更するとかなりブログらしく見えるようになって非常に良いのですが…
ひとつ困ったことがありました。
なんかリンクの色がおかしい…



左の画像のようになってもらうのが理想なのに真ん中の画像のようにスキンの色に引っ張られてリンクの色が変わってしまいました。
このテーマを作成してくれた作者さんには申し訳ないですが、WEBの世界ではリンクは「青」という共通の認識があります。
なのでリンクの色を青に変更したいなーと思い調べた結果変更する方法をまとめました。
【画像付き】具体的なやり方
1.ダッシュボードのCocoon設定を選択

2.Cocoon設定タブの中から全体タブを選択

3.サイトリンク色の項目を探して色を選択でリンクに設定したい色を選ぶ


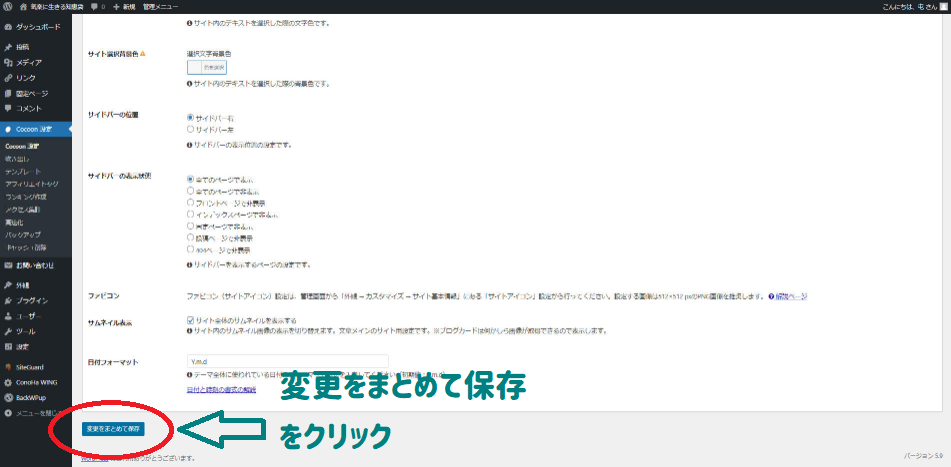
4.変更をまとめて保存を選択

これで完了です。
自分のサイトを更新してみてリンクの色が変わったか確認してみましょう。
リンクで設定する青色について
リンクはどんな色にも設定できます
3.サイトリンク色の項目を探して色を選択でリンクに設定したい色を選ぶ
のときには色を好きに選ぶことができます。
もちろんここでリンクの色を真っ赤にしたりすることも可能です。
でもやめておいた方がいいでしょう。
なんで青い色をリンクで使うの?
一般的にリンクでどこかのページに飛べる文字には青色を使っています。
GoogleやYahooなどの検索エンジンもちろんWikipediaなどのサイト、ワードやエクセルといったソフトウェア、WordPressのダッシュボードでも青色を使っています。
もちろん青ではない色を使っているところもありますが(アマゾンは青緑色)基本的にはそれでも青系統の色を使っています。
なぜ青をリンクに使用するかというとクリック率が高いからです。
みんなが青い色の文字はリンクだと認識しているので気軽にクリックすることができるわけですね。
これがリンクに赤い色の文字を使用していた場合そもそもリンクだと気づいてもらえない確率が高くなってしまいます。
気付いてもらえないとリンクをクリックしてもらえる確率も下がってしまいますね。
よっぽどこだわりがあるのでなければリンクの色は青して、リンク以外の文字には青色を使わないでおいた方が無難でしょう。
じゃあどんな青色を選べばいいの?
青と言っても色々あります。
色を選択で選ぶことができる青色はめちゃくちゃたくさんあります。
「#0000FF」がいわゆる原色の青色です。
でもあまりオススメできません。
原色や蛍光色は目がちかちかしたり安っぽく見えたりするのでデザインの世界では基本的にNGです。
見た目がなんか安っぽく見える場合は原色や蛍光色がふんだんに使われているのかもしれません。
下のほうの青色から選ぶと「#1e73be」の柔らかい印象の青色になるのでこちらのほうがいいでしょう。
もしくは大手サイトに寄せるというパターンもあります。
Google検索で見るリンクの青色は「#1a0dab」です。
天下のGoogleが使っているのだから信頼と実績があります。
この色にしておけば見ている人も一発でリンクの文字なんだなーと理解してくれるでしょう。



色単体で見るとこんな感じ。
原色の青はやっぱり見ているとまぶしいような目が痛くなってくるような感覚が来ます。
それに対して真ん中や右はずっと見ていても別に目が痛くなってきませんね。
個人的には真ん中の淡い色のほうが好きなんですが、リンクと分かってもらえるかは微妙なところです。
なので無難に色を決めるのであればやっぱりGoogleカラーの右のやつがいいかもしれませんね。
最後のまとめ
今回はWordPressテーマのCocoonでリンクの色を変更する方法について書きました。
- ダッシュボードのCocoon設定を選択
- Cocoon設定タブの中から全体タブを選択
- サイトリンク色の項目を探して色を選択でリンクに設定したい色を選ぶ
- 変更をまとめて保存を選択
でリンクの色を変更することができます。
ブログをやり始めると調べることや学ぶことがいっぱいです。
僕は何かに役に立てばいいなということを雑記ブログとして書いているので調べてできるようになったこと全部がブログのネタになります。
ブログを始めるときはWordPressで作ることが多いでしょうし、Cocoonは無料で使えるテーマなので導入する人も多いでしょう。
このブログで問題解決できたなら役に立ててよかったなーと思います。
こんな記事も書いています。




コメント