スクショなんて信用できない
webメディアでは何かの証拠を提示する時にスクショを提示する場合が多くあります。
消されてしまった不注意な発言のポストとか口座の残高がめちゃくちゃある金持ちアピールの画像なんかが代表例ですね。
まあ本物の可能性もあるので全部が嘘ってこともないんですが、文字列程度いじるのには全然労力がかからないのでスクショがあるから信用できるなんてことは全くありません。
そんなわけで今回は、超簡単にwebブラウザ上で文字列を編集する方法があるのでその方法を紹介します。
こんなに簡単に画像作れるんだから簡単に信用しちゃいけないよという意図の記事なので、当然ですが悪用厳禁です。
嘘スクショの例

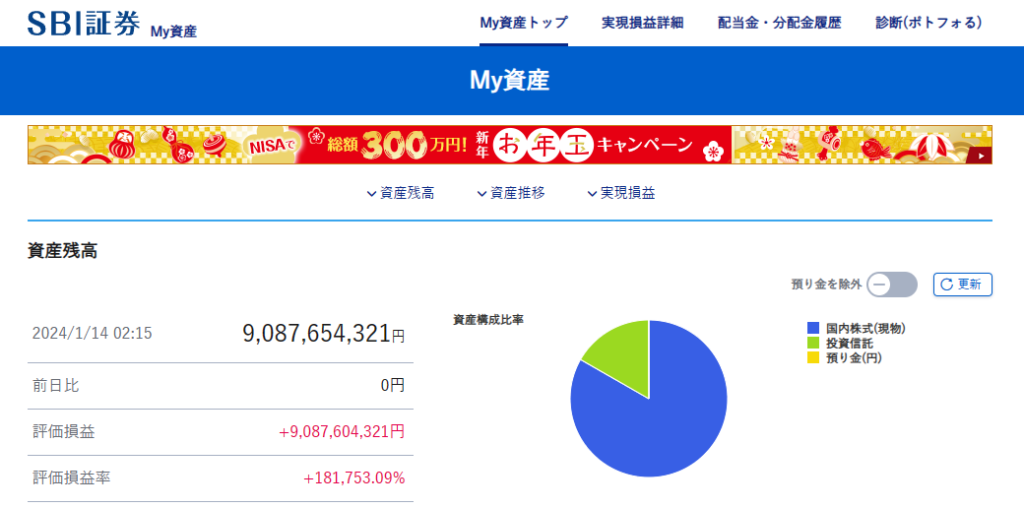
上の画像は僕のSBI証券のMy資産のページです。
画像の通り僕の資産は90億8765万4321円となっています。
評価損益を見ればわかると思いますが、投資金額はたったの5万円です。
つまり僕の秘密の投資法を使えば5万円あれば90億円くらい簡単に稼げるんですね。
先着5名の方にこの投資法を教えるので秘密の投資法を知りたい方は名前と連絡先を記載してXのDMで連絡してください。
とかまあそんな感じでクソ情報商材っぽい文章を作ってみました。
さすがにこんなのに騙されるバカはいないと思いますが、こんなのレベルじゃなくても嘘をついている可能性はあるのでスクショがあるから本当のことだなんて考えないようにしましょう。
あと当然ですが上に書いたことは嘘なので、5万円を90億円にする投資法なんてたぶんないです。少なくとも僕は知りません。迷惑なのでDMしてこないでください。
嘘スクショの作り方
用意するものはブラウザを閲覧できるパソコンがあればそれだけでOKです。
以下に画像付きで解説していきます。が、僕のPC設定がダークモードになっているため画像の白黒が異なる場合があります。
スクショを取りたい画面をブラウザで開く
まずはスクショを作りたいサイトを開きます。
Xとか銀行口座・証券口座なんかが一般的ですかね?
今回はとりあえず上で使ったmy資産のページを使っていきます。
ブラウザは特に指定はないです。
たぶん大体のものでできると思いますが、今回はMicrosoft Edgeを使います。
開発者ツールを開く
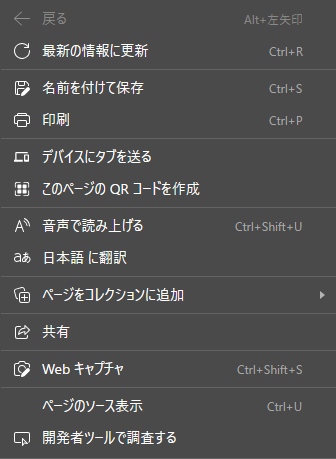
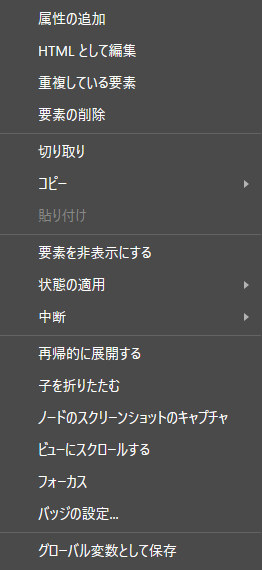
画面の適当なところで右クリックをした後に表示されるメニューから「開発者ツールで調査する」を選択します。

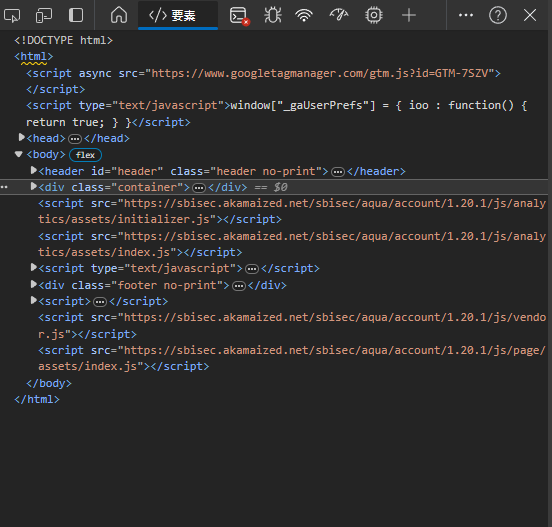
画面右側にこんな感じのHTMLが表示されていれば成功です。

ちなみにF12キーを押したり、…ボタン→その他のツール→開発者ツールを押すことでも表示できます。
編集したい文字列を検索
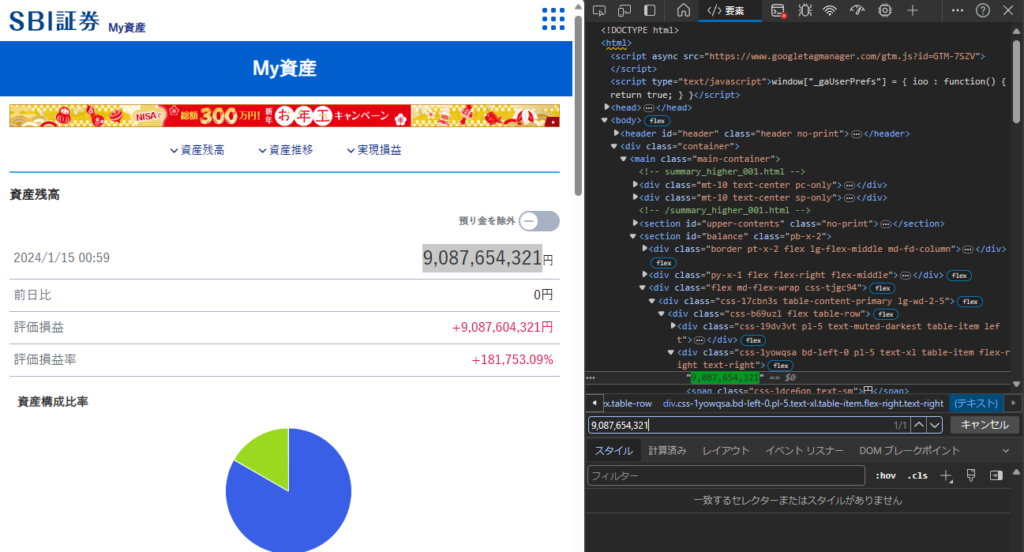
今回の場合まずは資産残高を変更したいので、資産残高に表示されている数字を検索します。
右側の開発者ツール内でCtrl+Fを押すことで検索バーにアクセスできるのでバーの中に文字列を打ち込んでHTML内のどこにその文字列があるかを探します。
画像ではわかりにくいですが、緑色に強調されている部分に一致した文字列がありますね。

見つけた文字列を編集
検索で引っかかった文字列を任意の文字列に編集します。
右クリックをするとメニューが表示されるので「HTMLとして編集」を選択します。

任意の文字列に変更を終えたら開発者ツールの適当な部分を再度クリックすれば編集モードが終了して表示に反映されます。
好きな表示になったところでスクショをすれば完了です。
画面のスクショの仕方は以下の記事をどうぞ。
蛇足
応用として邪魔な表示を削除してしまうことできれいにスクショをとることなんてのもできます。
例えば、僕のブログに表示されている上に戻るボタンとかはスクショに邪魔なので、毎月出している自治体のQRコード決済の時とかには消したりしています。

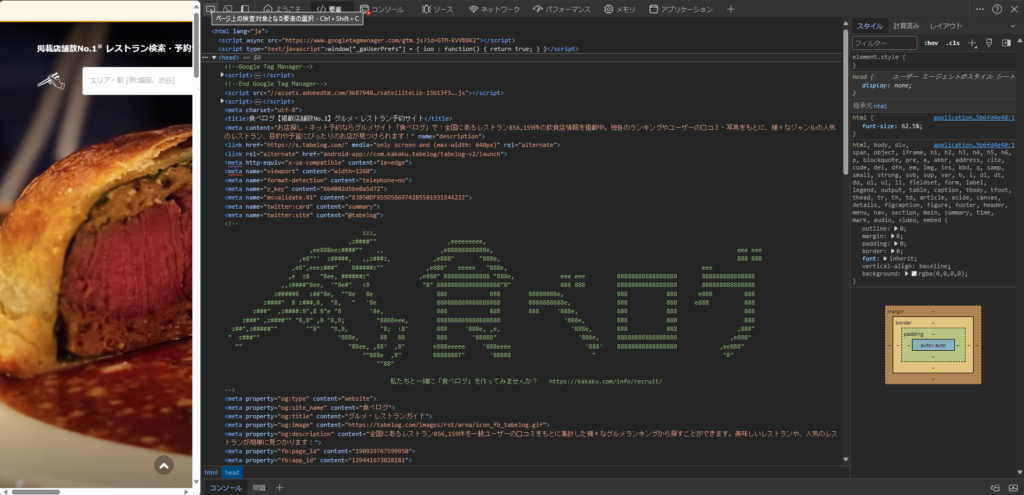
また、スクショとは全然関係ないですが、食べログのサイトの開発者ツールを見てみるとこんなセンスの良いことをしていたりします。

ユーモアと開発者ツールをうまく使いこなせるようになりたいですね。
最後のまとめ
今回は「【画像付き】超簡単な嘘スクショの作り方」というタイトルで、ブラウザでHTMLを編集して文字列を勝手に書き換えた状態でスクショを作成する方法を解説しました。
webメディアでは何かの証拠としてスクリーンショットが使われることがあります。
しかし、画像編集なんかしなくても文字列程度いじるのには全然労力がかからないので、スクショがあるから信用できるなんてことは全くありません。
嘘のスクショはブラウザの開発者ツールを少しいじるだけで簡単に作成できます。
詳しい手順は上に記載しているのでそちらを参照してください。
ただし、嘘スクショなんて悪い言い方をしましたが、スクショをとるのに邪魔な素材を削除したりするまともな使い方もあるので、悪用せずに上手に開発者ツールを使いこなせるようになりましょう。
こんな記事も書いています。






コメント